It’s no secret that mobile traffic continues to soar. Mobile accounts for 52% of all web traffic and mobile usage typically surpass desktop use, affecting everything from shopping to communication behaviors. Despite this widespread use of mobile devices, some brands are still letting themselves get left behind with websites, ads, and images that aren’t optimized for mobile use. If your mobile optimization efforts are still lagging behind, here are some ways to ensure you’re ready to face a mobile-heavy marketing world.

Optimize Text
To create mobile-friendly content, you first need to understand how people read content on mobile devices. There are some key differences between desktop reading and mobile reading.
Desktop readers have been found to read in one of two ways- the ‘golden triangle’ viewing pattern’ and the ‘F shaped pattern’. The former is a viewing pattern in which viewers primarily look at the upper left corner of a search engine page or website. The principle resulted from eye-tracking studies in which the majority of rapid eye movement covers a triangular pattern.
The latter is a more popular reading pattern in which users look at the top, left to right, down, left to right again, and then down further. It makes the shape of an ‘F’ in eye-tracking studies. This pattern does not apply to mobile readers because there’s not enough screen space to merit such sweeping vertical and horizontal movements.
When it comes to a mobile screen users give most of their attention to the center and upper two-thirds of the page. Anything below this point on the screen is rarely viewed; however, it’s best practice to optimize all your content.
Your headline should be short so that it doesn’t take up the majority of the device’s screen. It’s been suggested that headlines with about 6 words get the highest amount of click-throughs. Your mobile headline should also pique the user’s interest and give a clear indication of what to expect from your content.
Optimize Images & Videos
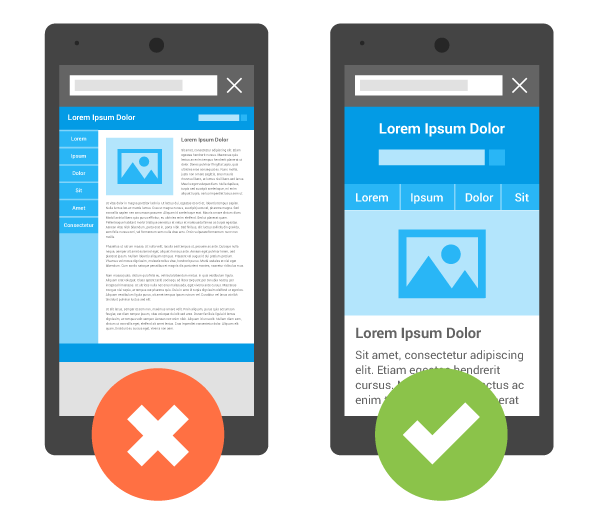
Images are a great way to make your content more ‘readable’ on mobile devices. Screenshots, graphics, memes, and more add a visual punch to your content that keeps users interested. But your images must be optimized for mobile. Otherwise, they could take up too much real estate or take too long to load.
Load times are one of the biggest deciding factors for users engaging with your content or bouncing back to the search results. You need users to see your content quickly, and slow load times are detrimental to this cause. To ensure this you can compress large files, use responsive resizing tools and create optimized images.
To ensure greater mobile success, try previewing your content before hitting post. Use your mobile device to check and see if you have enough white space to keep content readable. Try to imagine yourself as the end-user. Would you want to read and view most of the content and images on the page? Do the images have a clear purpose?
Try these tips to optimize your content for mobile devices, to ensure you keep up to date with current marketing trends. As mobile traffic continues to grow, it’s our responsibility as marketers to keep up with the trends to provide an excellent user experience, no matter what type of device they may be using.

