Having a blazing fast website in 2020 is an important factor that impacts everything from how Search Engines rank your website, to how users are engaging in your content. Google and Facebook have emphasized the importance of fast-loading website pages, and tend to favor websites that load faster. The dopamine hit addicts of today aren’t interested in waiting for a few more seconds for your content to load, they would rather look for a different site.
In this guide, we will be explaining the most impactful changes you can make to a WordPress website in order to make it load faster than ever. We at VCS have consulted on many projects that were having issues with speed, and have found that most of these can be solved investigating the following aspects:
- Optimize Images
- Caching and Code Minification
- Hosting Server Speed
- Reducing Total Requests
- Lightweight WordPress Themes
These 5 areas form a broad base of how to troubleshoot a slow website, now let’s get into explaining how to do it. We have found that Pingdom has the most useful tool. Click on the link and see if your site could do with a boost!
Compress and Resize Images
Let’s start off our optimization journey with the part of a website which usually consumes the most disk space, Images. Images are arguably one of the most important parts of a website, they bring it to life! The most common types of images are JPG and PNG. You do get new image formats but most are still not accepted across all browsers, so let’s just leave it with these two for now.
All you need to know is that PNG images allow transparency and are usually larger than JPG’s. Our rule of thumb is to always use JPG if possible.

How to compress images on WordPress
Firstly, let’s take an image we found on a stock photo website. All you need to do is follow the steps below in order to get the smallest image size possible. The image above has dimensions of 5188 x 3459 with a resolution of 240 pixels/inch and the total size is 3.7MB. Serving even a single image like this natively on a website will dramatically increase the load time, especially on mobile. Let’s get started on how to decrease this image’s size:
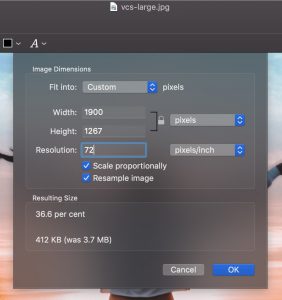
1. Resize the image to 1900 pixels wide with a resolution of 72 pixels/inch. If this image isn’t going to be used as a full-screen image, I would suggest resizing it further to 1200 pixels wide. This is easy to accomplish on a Mac’s Preview app by clicking on ‘Tools’ and then ‘Adjust Size’. For Windows users, you’re going to have to find another solution.

2. Then the image needs to be compressed. Most photos taken from modern cameras can be reduced by about 60-80% without affecting the screen quality. A tool for this is Tinyjpg where you can compress up to 20 images at a time for free. A WordPress plugin that we also commonly use to bulk optimize images directly on the website is Resmush.it. It is completely free to use and gets good results.

3. Make sure to select the correct thumbnail size from the WordPress backend when inserting the media. For smaller blog post thumbnails the ‘Medium’ (300×300) option is fine, for half page images use the ‘Large’ (1000×1000) option, and for full-size images use the ‘Full’ option.
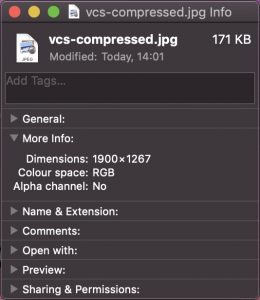
As you can see above, we converted a 3.7MB image into a 171kb image while still keeping the full HD dimensions. This is a dramatic reduction in the amount of data your server needs to send when serving the website to clients and hence increases the website speed dramatically.
Lazy Loading Images
This is an important concept in reducing your website size and increasing speed. Lazy loading is when your images are only loaded when they are in view. This means that you don’t load all the images on a website in the beginning, but dynamically as the website is scrolled through. This means that there are much fewer resources to load initially, which increases website load time. If you have an image-heavy website, Lazy loading can save your speed quite impressively.
We recommend A3 Lazy Load, or the Autoptimze plugin, which is talked about further down.
Caching and Minification
Lucky for us, WordPress has a few good plugins that can allow us to cache and minify code without too much effort. This section will make your website noticeably faster as well as score higher on all of the website speed tests.
WordPress Caching
Caching is basically temporary storage of files that have been fetched previously on a network. Instead of your computer having to request those files again each time they connect to the network, those files are instead saved on the browser and are readily available to view. This makes your second visit to the website (or second page clicked) much faster than the first.
We have found that using WordPress Fastest Cache seems to be the best plugin to achieve this. The only thing to be wary about is caching contact forms. We recommend excluding all pages with contact forms from the cache. What WPFC also does well is to minify and combine CSS and Javascript files.
Code Minification
Minification is the process of removing unnecessary data (like whitespace) from your code. This makes it quicker for the code to be processed, but harder to read as a human. Here is an example of minified code vs normal code.


We have found the best plugin to do this is Autoptimize. On it, you can minify and combine CSS and Javascript, which makes your code faster to interpret by a computer as well as make fewer requests from the server since many files are combined. On Autoptimize you can also lazy load images and Google fonts, which decreases your total requests from the website.
Fast Hosting Server
Having a perfectly optimized website running on slow hosting is like having a Ferrari with a Polo engine inside it.
We generally like to deploy websites onto a VPS (Virtual Private Server, i.e. Cloud Hosting). If you are not comfortable with Unix or Linux, then we wouldn’t suggest using this option. The benefit of using a VPS is that you are fully in control and it is a completely dedicated server.
Alternatively, look for a hosting company that offers cPanel and start from there. A good company we can recommend for South African hosting is Gsolutions.
PHP Versions
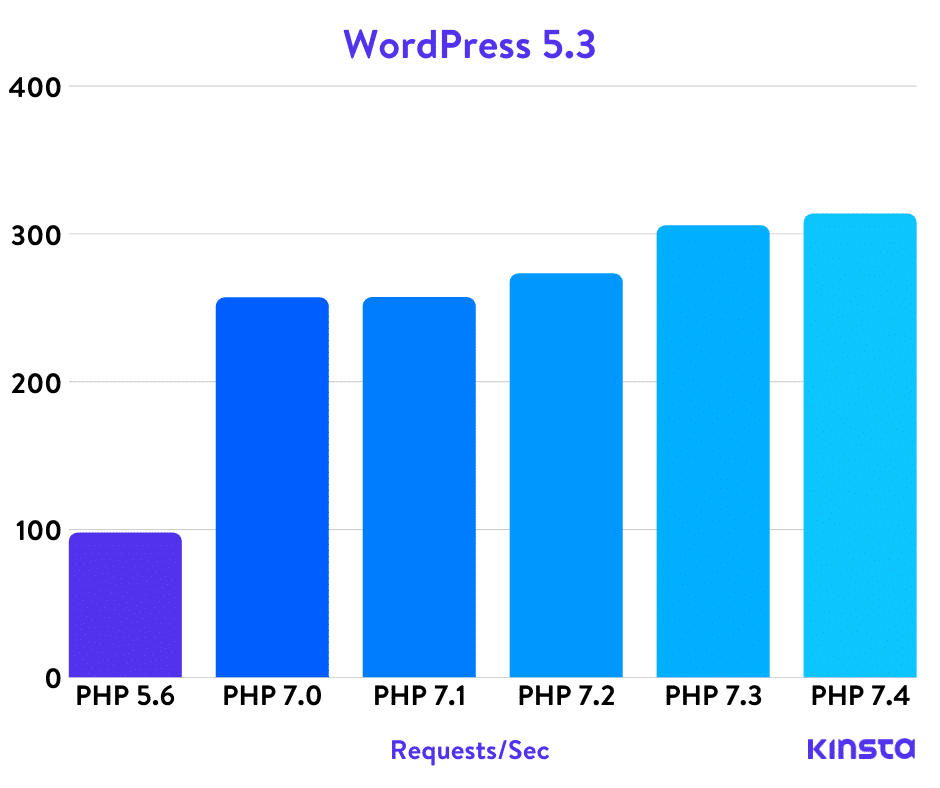
A big problem currently occurring is that there are still a large number of websites running on old PHP versions, which are often slow and have security risks. A simple change to your server to increase speed would be to make sure you are running the latest version of PHP, which at the time of writing is 7.4.
The newer versions are more efficient and a simple change can bring big benefits, as seen in the bar graph below when changing from 5.6 to 7.4.

Apache vs Nginx
These are two different open-source web servers that run on Linux. Together they serve more than 50% of internet traffic. The difference between Apache and Nginx is their design architecture, but we aren’t going to get into that today.
So which one should you use? Both have their advantages and disadvantages, mainly in the field of serving static or dynamic content. Our opinion is that if you are running a simple website, it doesn’t make a noticeable difference. BUT if you are running a high traffic server, Nginx will be faster and be able to handle a higher capacity.
Lightweight WordPress Theme
A WordPress theme is the foundation of your website and can be a big part of what makes your site fast. Many themes have a ton of native features and functionality, which equates to more lines of code, which ultimately impacts your performance. We recommend using ‘lightweight’ themes to ensure that your foundation is as fast as possible. The right theme will make your website fast, customizable, SEO friendly, secure and reliable.
To give you an idea of sizing, many WordPress themes are about 300-800kb in size, spread out over about 30 different files. These files need to be loaded every time a user visits the site, so the impact of having a 50kb theme with 9 different files is very apparent.
An easy rule of thumb when looking at whether a theme is bloated or not is if they use their own backend theme customizer. This could be called ‘Theme Options’ or something similar. We have found that themes that use the native WordPress Customizer tend to be more lightweight than themes that create their own solution.
Reduce HTTP Requests
Back in the days where websites were a few HTML and javascript files, only a handful of requests were needed. Nowadays most frameworks require many more resources to run, and hence many more HTTP requests. It isn’t surprising to see some WordPress websites requesting over 120+ different files, which all have to be downloaded from the network.
Reducing requests is as easy as it sounds, remove as many unnecessary files and images as possible. All of those Social Media Feed plugins, connecting to all of Google’s services, multiple tracking cookies, these all add up. Fortunately, if you have followed the steps above by caching and combining files, optimizing and lazy loading images, and not requesting unnecessary resources, you should already have decreased your total requests.
If your number is still high, use a Website Speed Test and inspect every file that is requested and judge if it is necessary or not. You could be requested 2o files from a plugin you deactivated.
Conclusion
You made it to the end, thanks for reading! We have found that these particular topics have made the biggest impact on our client’s website speed. There are many other plugins and methods that work just as well, we just thought to share the ones that we use on the regular at Visual Click Studio.
Please leave a comment below and let us know if you want anything to be explained further, or if you have any suggestions for improving website speed. We will be creating more useful content so let us know if you would like anything covered! We are not just a website design agency, so be sure to read our other posts about the industry.